คำถามที่หนึ่ง : ปัญหานี้ คืออะไร
คำถามที่สอง : ปัญหานี้แก้ได้อย่างไร
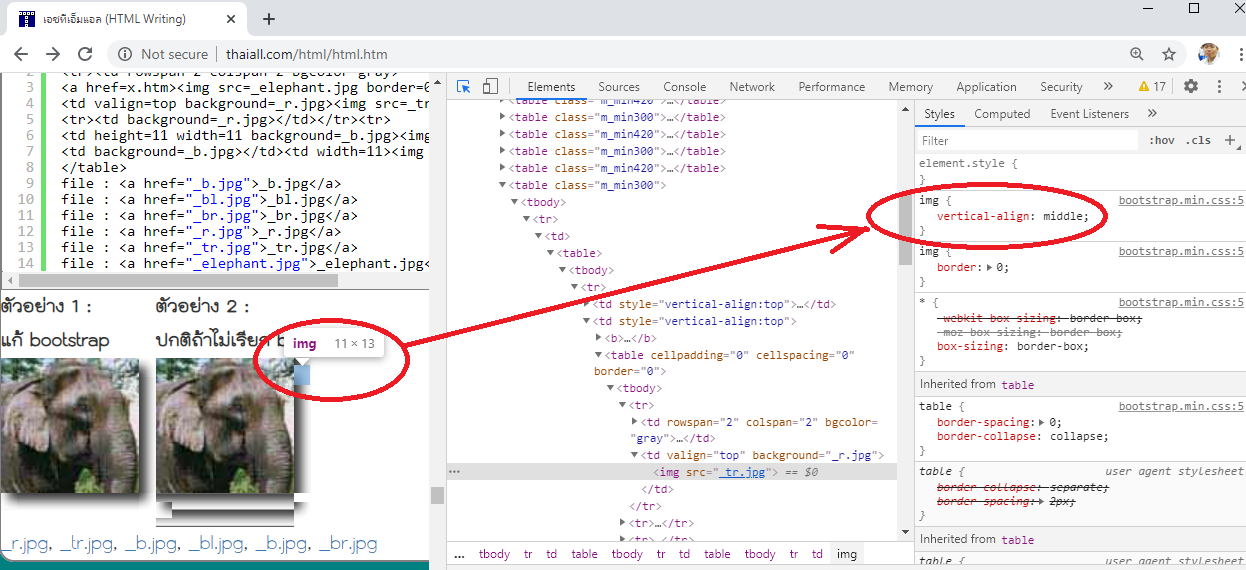
การใช้ Developer Tools
ด้วยการกด F12, Ctrl+Shift+I หรือ เข้า Customize ของ Chrome, More Tools, Developer Tools
ใน Tab elements
ใช้เครื่องมือ Select an element
แล้วใช้ Mouse click ส่วนใดของ content ก็จะแสดง HTML code ในหน้าต่าง Element
แล้วจะพบรายละเอียด Style ที่มาจากแฟ้ม CSS หรือที่กำหนดใน HTML code
ทำให้ทราบว่าการแสดงผลนั้นมาจาก แฟ้มใด ด้วยคำสั่งใด
และสามารถแก้ไขเพื่อทดสอบให้เห็นการเปลี่ยนแปลงได้ทันที
ตัวอย่างช้างเชือกนี้ พบว่า แสดงผลไม่ถูกต้อง
ต้องใช้เครื่องมือช่วยวิเคราะห์โค้ด คือ Developer Tools
เพราะเมื่อแสดงผลที่อื่นถูกต้อง หรือไม่ใช้ !DOCTYPE html ก็แสดงผลถูกต้อง
แต่ที่นี่เป็นตัวอย่างให้ฝึกแก้ไข ซึ่งแสดงผลไม่ถูก
https://www.thaiall.com/html/elephant.htm
สรุปวิธีแก้ไข
1. เปลี่ยน code มุมบนขวา จาก vertical-align:middle เป็น top
2. tr บรรทัดสุดท้าย กำหนด font-size:1px;
อีกเรื่องที่น่าสนใจ และเกี่ยวกับปัญหานี้
คือ tag : doctype พบว่า ถ้าใช้ต่างกัน ก็จะให้ผลลัพธ์ต่างกัน
ทดสอบ 4 แบบ ได้ที่ doctype.php
|